Viewing Using Google Fonts in the 'heading tag' widget.
Using Google Fonts in the 'heading tag' widget.
|
User: Raf P. 8 years ago
|
|
|
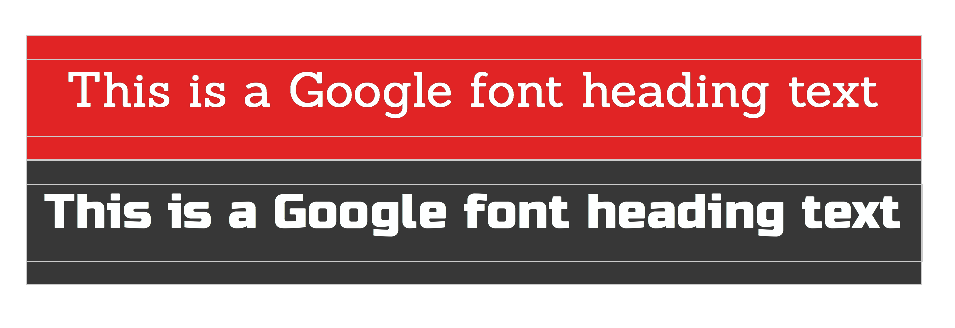
Using the 'heading tag' widget with Google Fonts. See the difference between 1.8 and 1.9. Otherwise, previewing this is in Safari, the font is allright. ------------------------------- Kind regards, Raphael Pairoux |
|
 Google Font 1.8.png EW 1.8  Google Font 1.9.png EW 1.9 |
|
|
User: Paul-RAGESW 8 years ago
|
|
|
This happens even if you quit and relaunch? I can't seem to reproduce this...
------------------------------- Paul EverWeb Developer |
|
|
User: Raf P. 8 years ago
|
|
|
Yes. It happens even then. Also in a new site. Using the same fonts in a textbox is ok. Once in a heading tag widget, the same font is not properly. I always use the default heading tag widget. ------------------------------- Kind regards, Raphael Pairoux |
|
|
User: Paul-RAGESW 8 years ago
|
|
|
Which fonts are you using? I can't reproduce this.
------------------------------- Paul EverWeb Developer |
|
|
User: Raf P. 8 years ago
|
|
|
In this case: Sanchez and Russo One.
------------------------------- Kind regards, Raphael Pairoux |
|
|
User: Raf P. 8 years ago
|
|
|
@EW. Do you have a solution yet? Also, using Google Fonts in a heading tag in EW 1.8.2 are not correct on a mobile device. It's not necesarry to upload the font file in the external files of EW but for mobile devices, I think it's necessary. Uploading the font-file and putting this code in the head tag in the publish part will fix the problem. <style> @font-face { font-family: “FontFamily”; src: url("{!-ASSETSPATH-!}External%20Files/FontType.ttf"); } </style> Can this be fixed please? It would be nice we don't have to do anything when a Google Font is used in a 'heading tag' on a mobile page. ------------------------------- Kind regards, Raphael Pairoux |
|
|
User: Paul-RAGESW 8 years ago
|
|
|
Sorry for the delay. I don't yet have a solution, but I have added this to our to do list for the next version of EW. I apologize for the inconvenience. ------------------------------- Paul EverWeb Developer |
|
|
User: Raf P. 8 years ago
|
|
|
I downloaded the latest version of 1.9 and tried again to use the heading tag widget. The problem is still there but with one more thing. Some Google fonts are not correct displayed in the latest version of Firefox. The font changes to the default browser font. In this case 'Times'. ------------------------------- Kind regards, Raphael Pairoux |
|
|
User: Raf P. 8 years ago
|
|
|
Latest version 1.9 1440 has the problem also. Somebody has any idea to fix this?
------------------------------- Kind regards, Raphael Pairoux |
|
|
User: Roddy 8 years ago
|
|
|
Contact me and I'll send you a widget to use until this gets fixed. It creates Google Font HTML headings with a few extra options.
------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
|
User: Raf P. 8 years ago
|
|
|
That's very kind of you Roddy! But I think EW should fix this.
------------------------------- Kind regards, Raphael Pairoux |
|
|
User: Roddy 8 years ago
|
|
|
I'm sure it will be fixed but it seems not for a while. I was only suggesting a temporary solution. I won't do it gain - I promise!
Last edit 8 years ago ------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
|
User: Raf P. 8 years ago
|
|
|
I did some tests with the default heading tag. Created a new site in 1.8 and make some headings with the default widget. Saved it and closed it. Opened the same site in 1.9 and published entire site. All heading tags are just fine, even in Firefox. Creating a heading tag straight in 1.9 and publish entire site. The new headings are not correct in Firefox. You can check this out here ------------------------------- Kind regards, Raphael Pairoux |
|
|
User: Roddy 8 years ago
|
|
|
If you look at the source of your page in Safari you will see the problem... Not allowed to load local resource: file://users/rafpairoux/Library/Application%20Support/EverWeb/959C84C4D6E0428092F1A1A16E83CF48.everweb/Assets/External%20Files/RussoOne-Regular.ttf//file ------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
|
User: Raf P. 8 years ago
|
|
|
I uploaded the fontfile. If not, nothing is correct on an iPhone.
------------------------------- Kind regards, Raphael Pairoux |
|
| Post Reply |
| You must login or signup to post. |



