Viewing Adding mp4 Video?
Adding mp4 Video?
|
User: Roddy 10 years ago
|
|
|
You can use a playlist player... http://flash.flowplayer.org/plugins/java script/playlist.html ... but I've never seen one using SublimeVideo. Or a slideshow... http://www.iwebformusicians.com/Banner-Slideshow/Anything-JQuery-Slider.html ... or even modals to save space... http://www.iwebformusicians.com/iweb-snippets/popup-movie.html ------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
|
User: Roddy 10 years ago
|
|
|
Accordion panels? http://www.iwebformusicians.com/iweb-snippets/media.html Also a different type of modal using pure CSS... http://ragesw.net/easyweb-beta/viewtopic.php?f=6...t=725 ------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
|
User: Christopher 10 years ago
|
|
|
Roddy, I just did some more research and it looks like Sublime Video does have a playlist feature: http://docs.sublimevideo.net/playlists I might have some trouble figuring this out. But this player really is one of the best I've come across, thanks to you. It's fast, it's elegant, it's retina-ready. Hopefully I can make it work. Chris ------------------------------- rMBP 15", 2.6 Ghz, 16 GB RAM, OS X 10.11.6, with 27" Thunderbolt Cinema Display www.cleetche.com |
|
|
User: Christopher 10 years ago
|
|
|
So this is not as easy as I had hoped. I think I'm having the same trouble as JPea with understanding where to enter tags and how to edit java script and CSS. I'm going to post the code in here, so sorry for the long post, but I don't know how else to do this. I'm working from this link: http://docs.sublimevideo.net/playlists First of all I'm told to embed the JQuery library into my page and given a link. So I copied this into the Head code on the first page (Site Publishing Settings): I'm then told to put the following java script into a at the end -- it's not there anywhere? I copied and pasted this into the Footer Code on my movie clip page: $(document).ready(function() { // A SublimeVideoPlaylist instance can takes some options: // - autoplayOnPageLoad: whether or not to autoplay the playlist on page load. Note that if you set it to true, // you should remove the 'sublime' class from the first video in the playlist. // - loadNext: whether or not to load the next item in the playlist once a video playback ends // - autoplayNext: whether or not to autoplay the next item in the playlist once a video playback ends // - loop: whether or not to loop the entire playlist once the last video playback ends var playlistOptions = { autoplayOnPageLoad: false, loadNext: true, autoplayNext: true, loop: false }; // Automatically instantiate all the playlists in the page $('.sv_playlist').each(function(i, el) { SublimeVideo.playlists[el.id] = new SublimeVideoPlaylist(el.id, playlistOptions); }); }); var SublimeVideoPlaylist = function(playlistWrapperId, options){ if (!$("#" + playlistWrapperId)) return; this.options = options; this.playlistWrapperId = playlistWrapperId; this.firstVideoId = $("#" + this.playlistWrapperId + " video").attr("id"); this.setupObservers(); this.updateActiveVideo(this.firstVideoId); }; $.extend(SublimeVideoPlaylist.prototype, { setupObservers: function() { var that = this; $("#"+ this.playlistWrapperId + " li").each(function() { $(this).click(function(event) { event.preventDefault(); if (!$(this).hasClass("active")) { that.clickOnThumbnail($(this).attr("id"), that.options['autoplayNext']); } }); }); }, reset: function() { // Hide the current active video $("#" + this.playlistWrapperId + " .video_wrap.active").removeClass("active"); // Get current active video and unprepare it sublime.unprepare($("#" + this.activeVideoId)[0]); // Deselect its thumbnail this.deselectThumbnail(this.activeVideoId); }, clickOnThumbnail: function(thumbnailId, autoplay) { var that = this; this.updateActiveVideo(thumbnailId.replace(/^thumbnail_/, "")); sublime.prepare($("#" + this.activeVideoId)[0], function(player){ if (autoplay) player.play(); // Play it if autoplay is true player.on({ start: that.onVideoStart, play: that.onVideoPlay, pause: that.onVideoPause, end: that.onVideoEnd, stop: that.onVideoStop }); }); }, selectThumbnail: function(videoId) { $("#thumbnail_" + videoId).addClass("active"); }, deselectThumbnail: function(videoId) { $("#thumbnail_" + videoId).removeClass("active"); }, updateActiveVideo: function(videoId) { // Basically undo all the stuff and bring it back to the point before js kicked in if (this.activeVideoId) this.reset(); // Set the new active video this.activeVideoId = videoId; // And show the video this.showActiveVideo(); }, showActiveVideo: function() { // Select its thumbnail this.selectThumbnail(this.activeVideoId); // Show it $("#" + this.activeVideoId).parent().addClass("active"); }, handleAutoNext: function(newVideoId) { this.clickOnThumbnail(newVideoId, this.options['autoplayNext']); }, onVideoStart: function(player) { // console.log('Stop event!') }, onVideoPlay: function(player) { // console.log('Play event!') }, onVideoPause: function(player) { // console.log('Pause event!') }, onVideoEnd: function(player) { // console.log('End event!') var videoId = player.videoElement().id; if (videoId.match(/^video([0-9]+)$/) !== undefined) { var playlistId = $(player.videoElement()).parents('.sv_playlist').attr("id"); var nextThumbnail = $("#thumbnail_" + videoId).next("li"); if (nextThumbnail.length > 0) { if (SublimeVideo.playlists[playlistId].options['loadNext']) { SublimeVideo.playlists[playlistId].handleAutoNext(nextThumbnail.attr("id")); } } else if (SublimeVideo.playlists[playlistId].options['loop']) { SublimeVideo.playlists[playlistId].updateActiveVideo(SublimeVideo.playlists[playlistId].firstVideoId); SublimeVideo.playlists[playlistId].handleAutoNext(SublimeVideo.playlists[playlistId].activeVideoId); } else { player.stop(); } } }, onVideoStop: function(player) { // console.log('Stop event!') } }); sublime.ready(function() { for (var playlistId in SublimeVideo.playlists) { SublimeVideo.playlists[playlistId].clickOnThumbnail(SublimeVideo.playlists[playlistId].activeVideoId, SublimeVideo.playlists[playlistId].options['autoplayOnPageLoad']); } }); I guessed at placing at the end. Didn't work. Thirdly, put the CSS code in a at end. .sv_playlist { width:575px; height:245px; padding:13px; float:left; margin-right:40px; background:#c5d0d9; } .sv_playlist .video_wrap { width:768px; height:432px; display:none; } .sv_playlist .video_wrap { width:432px; height:243px; display:none; float:left; background:#fff; padding:1px; } .sv_playlist .video_wrap.active { display:block; } .sv_playlist ul.thumbs { list-style-type:none; width:180px; float:left; } .sv_playlist ul.thumbs { width:139px; } .sv_playlist li { display:block; width:144px; height:81px; margin-right:16px; margin-bottom:34px; background:#000; border:1px solid #000; } .sv_playlist li { width:127px; height:71px; margin:0 0 13px 12px; } .sv_playlist li.active { border-color:#fff; } .sv_playlist li a { display:block; position:relative; } .sv_playlist li a span.play { display:block; width:144px; height:81px; background:url(http://media.jilion.com/images/playlist_play_icon.png) no-repeat center; background-color:rgba(0,0,0,0.6); position:absolute; top:0; left:0; } .sv_playlist li a span.play { width:127px; height:71px; } .sv_playlist li a:hover span.play { background-color:rgba(0,0,0,0); } .sv_playlist li.active a span.play { background:none; } I then copied the HTML from their link (http://docs.sublimevideo.net/playlists) and added to an HTML Snippet. Applied. Published to Folder, uploaded to FTP, tested. It doesn't work. But there are so many things that could've gone wrong! If I can figure out how to do this with their test videos/posterframes, I think I can manage the rest... Any help would be tremendously appreciated! Chris ------------------------------- rMBP 15", 2.6 Ghz, 16 GB RAM, OS X 10.11.6, with 27" Thunderbolt Cinema Display www.cleetche.com |
|
|
User: Roddy 10 years ago
|
|
|
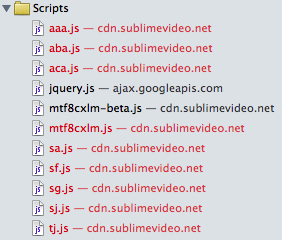
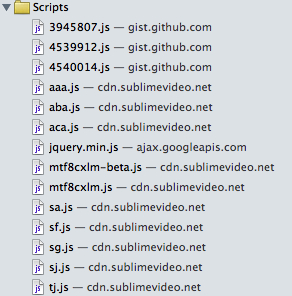
You are correct in thinking that you should wrap the java script in and the CSS in . I tried all their code in an HTML doc and it still doesn't work. There's a whole bunch of .js cripts that are missing...  Note that this whole playlist deal is still in beta. This is the list of js scripts used by their demo page which they aren't telling you about in the instructions...  It's obviously VERY beta so I would wait until they get their act together! ------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
|
User: Christopher 10 years ago
|
|
|
Thanks for the reply. Looks like this has been in beta for a long time. And there's not much customer support at SublimeVideo. They promise a 5 day turnaround on emails! I'd love to get this working as they have it with their demo. Do you think it's at all possible? I mean if you can't figure it out... Chris ------------------------------- rMBP 15", 2.6 Ghz, 16 GB RAM, OS X 10.11.6, with 27" Thunderbolt Cinema Display www.cleetche.com |
|
|
User: Roddy 10 years ago
|
|
|
I quit at the point where I saw all these other .js files. I didn't think it was worth the effort to download them all when the whole thing is unfinished. There's way too many scripts involved to make it a sensible option at this time.
------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
|
User: Christopher 10 years ago
|
|
|
I realize you're probably sleeping right now. But I just want to make sure I'm doing this correctly. I've entered this in the footer code: Other people are making it work. They've written in on the Sublime Video forum. It's driving me crazy that I can't do the same. When I publish, my movie clip url's are all screwed up if that means anything. Even the test video link shows a garbled link that doesn't exist. Chris ------------------------------- rMBP 15", 2.6 Ghz, 16 GB RAM, OS X 10.11.6, with 27" Thunderbolt Cinema Display www.cleetche.com |
|
|
User: Roddy 10 years ago
|
|
|
It is almost midnight here so I'll take another look at it tomorrow.
------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
|
User: Christopher 10 years ago
|
|
|
So... did you have time to give it another go? If not I understand. You're much in demand here! Here's two examples I found of other people making it work: http://jacklinkproductions.com/new/ http://bit.ly/10lHtjb Chris ------------------------------- rMBP 15", 2.6 Ghz, 16 GB RAM, OS X 10.11.6, with 27" Thunderbolt Cinema Display www.cleetche.com |
|
|
User: Roddy 10 years ago
|
|
|
The first page is using 3 of the js files I mentioned and the second one is using two of them plus a jQuery playlist script.
------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
|
User: Roddy 10 years ago
|
|
|
How about starting a new topic for this? Something like "Video Playlist".
------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
|
User: Piter R. 4 years ago
|
|
|
i am facing same problem on my this site :
Last edit 3 years ago |
|
|
User: Roddy 4 years ago
|
|
|
This is a long topic with a lot of stuff being discussed.You would be beter to start a new topic for your own needs and state exactly what problem(s) you have.
------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
| Post Reply |
| You must login or signup to post. |


