Viewing Computer vs IPad rendering of pages
Computer vs IPad rendering of pages
|
User: Yelena 10 years ago
|
|
|
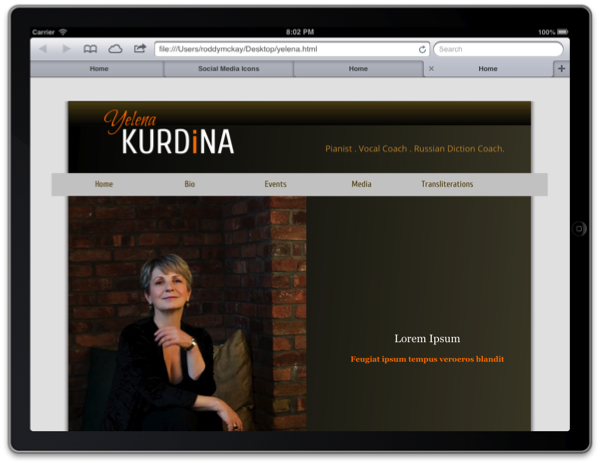
I have a problem with how my page shows up on an IPad screen. The page is set up for "Centered Layout" and it looks as it should on the computer. On an IPad however it is left-alighned and the left side is cut off. I am not sure if it started happening after updating to Beta 20 - I didn't check before... If I create a mobile page ( which is great!) the home page gets re-directed on an IPhone but not IPad. That is fine if the page looked as it should but it doesn't... Another site I have published with the same "Centered Layout" works fine - no problem on an IPad. ------------------------------- Yelena MacBook Pro OS X 10.10.3 IMac 21" OS X 10.10.3 |
|
|
Screen Shot 2013-08-08 at 10.25.26 AM.png Screen Shot IPad.JPG |
|
|
User: Roddy 10 years ago
|
|
|
What is the URL of the site?
------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
|
User: Yelena 10 years ago
|
|
|
www.yelena.aneleyweboutique.com This is just a test site and not finished at all...
------------------------------- Yelena MacBook Pro OS X 10.10.3 IMac 21" OS X 10.10.3 |
|
|
User: Roddy 10 years ago
|
|
|
'Tis strange. If I remove "auto" from the body and container div margins and the content moves toward the center on iPad. This, of course, shouldn't happen. I republished one of my own sites with Beta 20 and it works fine on iPad. It may be worth republishing the whole site - if you haven't already done so - to see if that makes a difference. ------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
|
User: Yelena 10 years ago
|
|
|
Thanks Roddy, I will try republishing - usually I just publish changes. In any case, as I said it works well on another website. I just thought maybe it was a bug from the new version...I will let you know if it gets fixed after republishing....
------------------------------- Yelena MacBook Pro OS X 10.10.3 IMac 21" OS X 10.10.3 |
|
|
User: Yelena 10 years ago
|
|
|
Roddy, republished but the problem is still there...I might just build a new site...
------------------------------- Yelena MacBook Pro OS X 10.10.3 IMac 21" OS X 10.10.3 |
|
|
User: Roddy 10 years ago
|
|
|
Try sending your project file in to Paul to see if he can figure out what is happening before you rebuild.
------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
|
User: Yelena 10 years ago
|
|
|
I will, thanks!
------------------------------- Yelena MacBook Pro OS X 10.10.3 IMac 21" OS X 10.10.3 |
|
|
User: Paul-RAGESW 10 years ago
|
|
|
This was a strange problem that took me a while to figure out. Since your navbar is greater than the width of the page it is conflicting with the viewport meta tag we put into the published page (your navbar width is 1000px while your page width is 970px). The viewport meta tag defines the width that the web page should be displayed at on the iPad/iPhone. If you set the viewport to a width less than the largest width of one of your shapes the page will align left. I *think* this will work for you. Add this meta tag to the Site wide Header Code (under Publish Settings); Basically you are adding the difference between the width of your navbar and the width of your page (1000-970 = 30) to the width of the largest element on your page (in this case the navbar which is 1000px). So 1000 + 30 = 1030. What happens now is your entire page is displayed properly in the iPad/iPhone browser. Try it out and post the results so I can take a look. Side Note iWeb didn't allow you to place elements that were larger than the content width. It also didn't allow you to place objects outside the content area. EasyWeb does provide this added flexibility. I think the extra freedom over design is a good thing, but it can result in issues like these which wouldn't have happened with iWeb. ------------------------------- Paul EverWeb Developer |
|
|
User: Yelena 10 years ago
|
|
|
Thank you, Paul! I just sent you my site file - disregard it for now... I will try to do what you suggested and see if it helps. But from now on I will just keep this in mind. My side note...:) The convenience of not being able to do things outside of content area gave us - amateur web designers - an advantage of seeing exactly what will be seen in the browser. I personally find it very helpful. ------------------------------- Yelena MacBook Pro OS X 10.10.3 IMac 21" OS X 10.10.3 |
|
|
User: Roddy 10 years ago
|
|
|
Paul is pretty good at complicated stuff but I am much better at simple math. Try this instead... ------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
|
User: Roddy 10 years ago
|
|
Here's a screenshot in landscape mode...
------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
|
User: Yelena 10 years ago
|
|
|
Paul, I did what you suggested. It moved the content area slightly to the right,then I did the same by increasing the viewing area to 1100 in the "meta" you suggested - still no luck. Then I changed the page layout by making it a 1000 wide with a shape background 970 so that the nav bar is within the content area. It does look better - I can see the entire page BUT it is still not centered on an IPad. Should I send the latest version to you? ------------------------------- Yelena MacBook Pro OS X 10.10.3 IMac 21" OS X 10.10.3 |
|
|
User: Yelena 10 years ago
|
|
|
Roddy, here is my latest version (after trying both previous suggestions)
------------------------------- Yelena MacBook Pro OS X 10.10.3 IMac 21" OS X 10.10.3 |
|
|
photo-2.JPG |
|
|
User: Paul-RAGESW 10 years ago
|
|
|
Since you adjusted the layout of your site so that everything is within the content area you should remove that viewport tag in the site header code now.
------------------------------- Paul EverWeb Developer |
|
| Post Reply |
| You must login or signup to post. |


