Viewing Create equally sized image objects inside Flexbox Widget
Create equally sized image objects inside Flexbox Widget
|
User: Liane O. 4 years ago
|
|
|
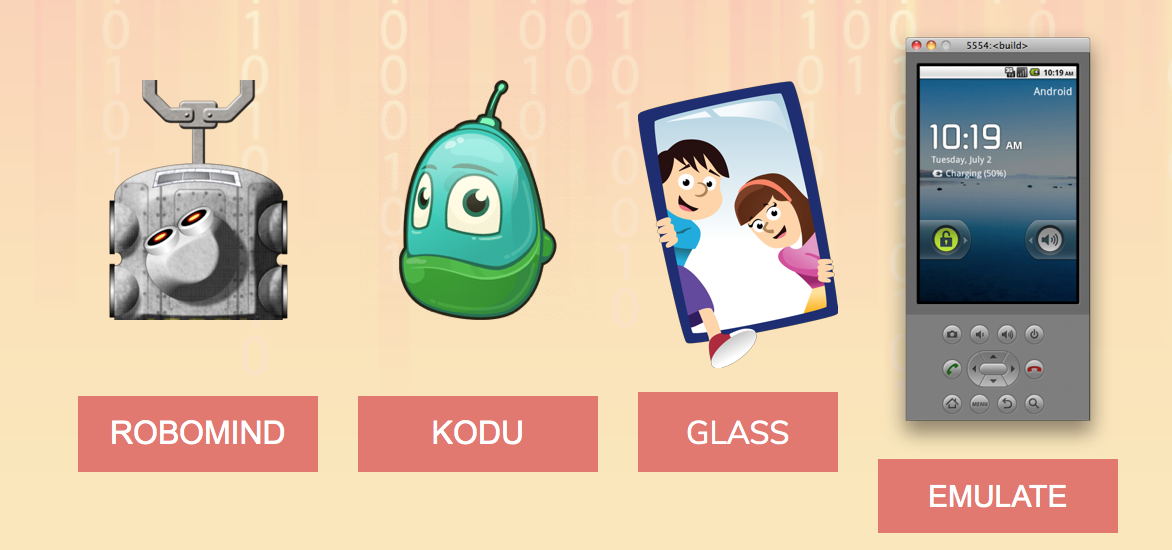
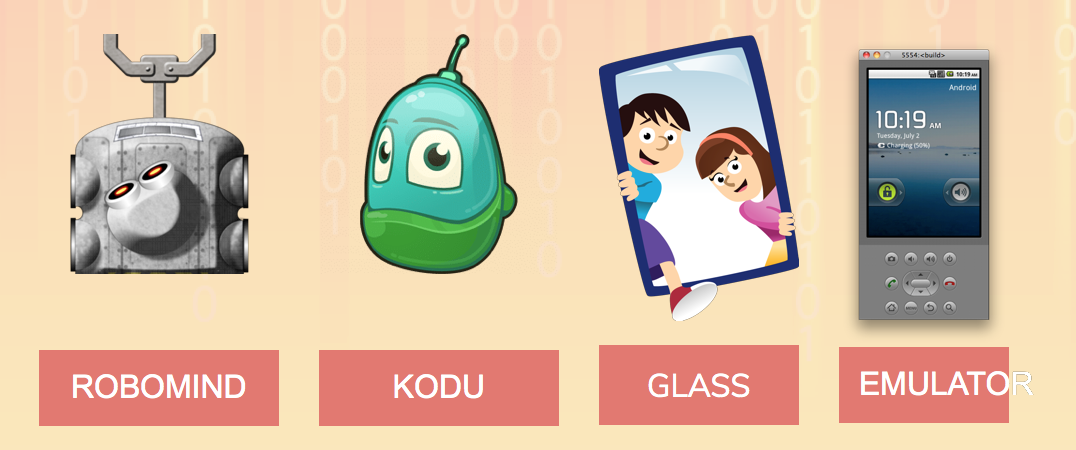
I'm using Flexbox widgets a lot inside responsive rows and would appreciate some help on object sizing for alignment please. I always want my image objects and buttons inside the flexbox to be perfectly aligned horizontally but find when the images are not the same dimensions at source I have to spend a long time messing around with individual object sizing objects in a trial-and-error approach until I get what I'm looking for. Sometimes I get the images to align just as I want them to look but then the button cannot hold the text. Can anyone give me some tips on what I need to do to make this process easier please? I've attached screenshots of examples of the problem. |
|
 example.png Images not aligned  Screen Shot 2019-10-29 at 14.04.31.png Images aligned but button too small |
|
|
User: EverWeb Support 4 years ago
|
|
|
Hi Liane! Using Flexboxes inside responsive rows might cause issue. I suggest bringing Flexboxes out of the responsive rows. To do this, select a Flexbox, cut it (Command+X) and paste it outside of your responsive rows. This should solve most of the issues. If the issue persists, please send us the project file. Open EverWeb's Projects Window, click the arrows next to your project and select "Send Project File to Support". After the project file is uploaded, EverWeb will give you a link. Send that link back to me via a ticket: https://billing.ragesw.com/submitticket.php I'll take it from there and will do my best to help you! Alex ------------------------------- EverWeb Customer Support Submit Tickets or Learn More |
|
| Post Reply |
| You must login or signup to post. |

