Viewing How to insert small caps and old style numerals
How to insert small caps and old style numerals
|
User: Chris H 5 years ago
|
|
|
For those of interested in the look of text, it would be appealing to be able to use small caps and old style numerals where appropriate. Many Google fonts contain them in their repertoire and I can access them in other programmes but not in EverWeb. Any suggestions?
------------------------------- Chris H stage-door.com |
|
|
User: Roddy 5 years ago
|
|
|
Can you give an example of what you mean by "small caps and old style numerals"?
------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
|
User: Chris H 5 years ago
|
|
|
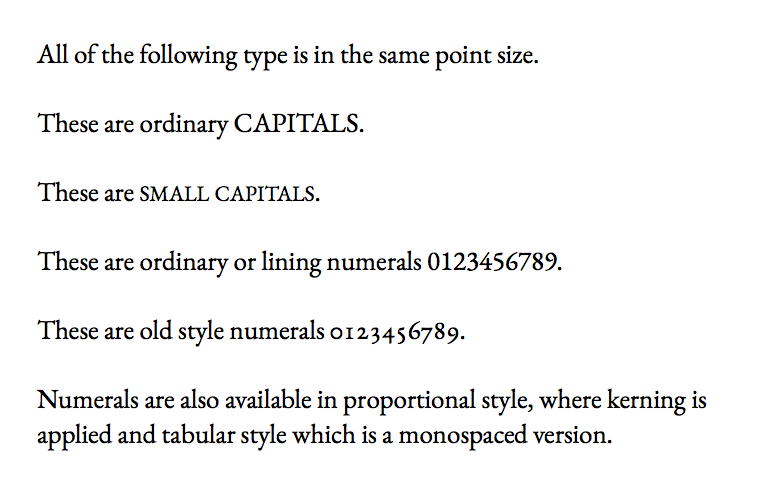
Happy to oblige. The attached sample shows the difference between the characters. There are distinct Unicode numbers for each as well as different glyph numbers within the font itself.
------------------------------- Chris H stage-door.com |
|
|
User: Chris H 5 years ago
|
|
|
See below.
Last edit 5 years ago ------------------------------- Chris H stage-door.com |
|
|
User: Chris H 5 years ago
|
|
|
Here, I hope, is a png file.
------------------------------- Chris H stage-door.com |
|
 Character Samples.png Character Samples |
|
|
User: Roddy 5 years ago
|
|
|
Here's a demo of some font variations on a web page.
------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
|
User: Chris H 5 years ago
|
|
|
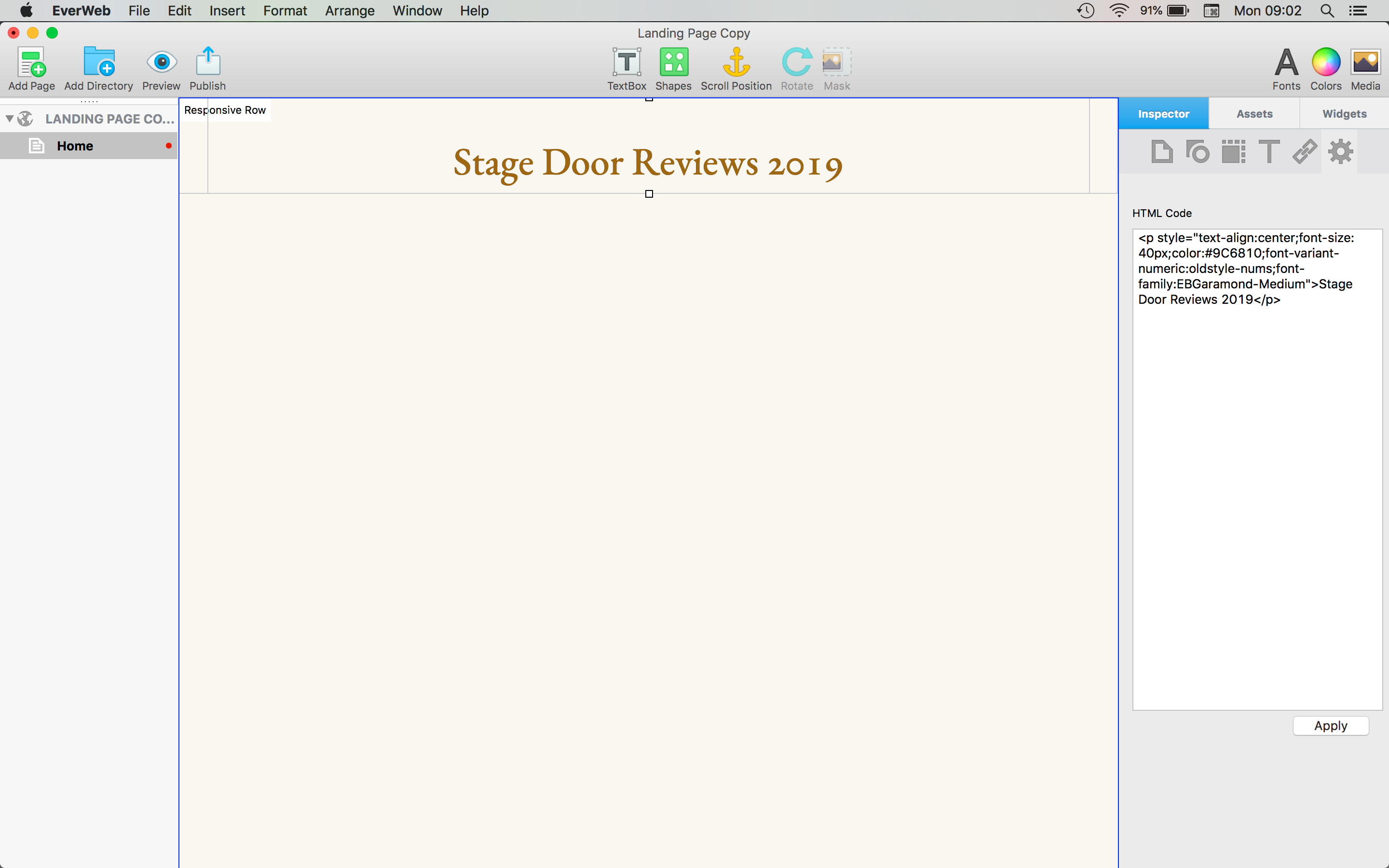
Thanks for the code which works for both the small caps and the old style numerals. I've found two things in my testing, though. The first is that when I insert the CSS snippet I get a blank space above the text in the text box. All padding is set to zero and the box is set at y=0. The second is that the special text renders correctly on a desktop computer using Safari but not on iPads of mobile phones. Any thoughts?
------------------------------- Chris H stage-door.com |
|
 Old Style Numerals.png Old Style Numerals |
|
|
User: Roddy 5 years ago
|
|
|
Try setting the paragraph margin to zero in the styles. The browser default for <p> is ... margin-top: 1em;margin-bottom: 1em; 1em is about 16px There's a lot things not supported in Safari for iOS. This type of styling is not used much and for good reason. It creates problems for those with reading difficulties. ------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
|
✔ Best Answer
|
|
|
User: Chris H 5 years ago
|
|
|
Thank you for the advice - it did the trick. Of interest, Safari in iOS does render small caps and old style numerals correctly on iPads and iPhones when iWeb is used to assemble the pages. As to whether or not those typographical features make reading easier or more difficult - that we could discuss for days.
------------------------------- Chris H stage-door.com |
|
| Post Reply |
| You must login or signup to post. |

