Viewing Scroll Header
Scroll Header
|
User: Stephane L. 8 years ago
|
|
|
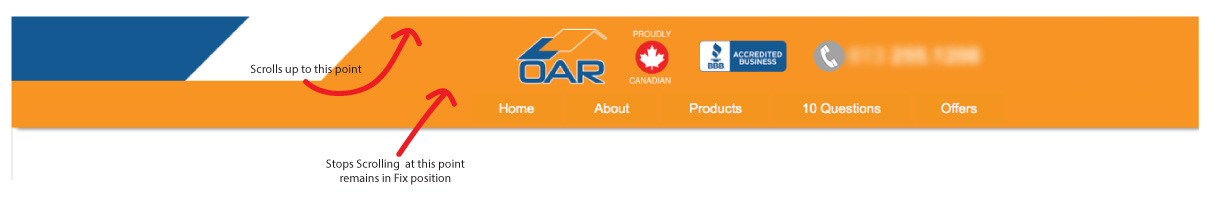
Hi! Looking for a way to have the top of the header scroll up but stops when it reaches the lower section of the header where the navigation buttons are. I've attached a visual, any Idea, help and/or widget would be greatly appreciated Cheers S.Lebel |
|
 IMG.jpg |
|
|
User: Roddy 8 years ago
|
|
|
It can be done as you can see from THIS demo. I haven't tried this method with the EverWeb navigation and I imagine it would have to be used with a full width header since the .sticky element has 100% width. I seem to remember doing this for an EverWeb user a couple of years back. I think we achieved it by duplicating the EverWeb menu and having this duplicate fade in on scroll. It was done using code injection - not a widget. ------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
|
User: Roddy 8 years ago
|
|
|
Creating a resize header turned out to be qquite simple. Creating a widget and getting it to work in EverWeb not so simple. Here's a DEMO.
------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
| Post Reply |
| You must login or signup to post. |

