Viewing How to increase separation between Drop down sub menu and underlying text and objects
How to increase separation between Drop down sub menu and underlying text and objects
|
User: Martin K. 10 years ago
|
|
|
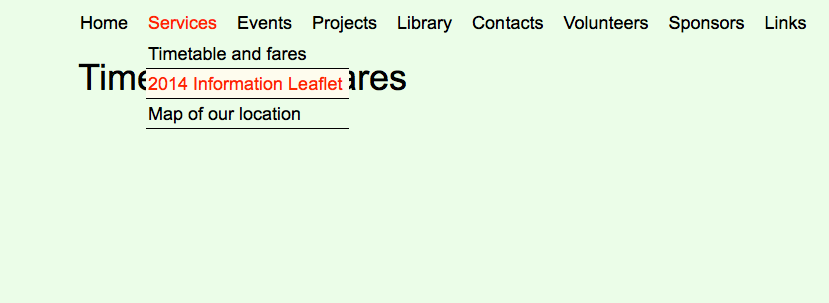
I'm starting to look at using a drop down menu but when the sub menus overwrite the underlying text and objects on the page, they look a jumble as there isn't sufficient separation between them - see the attached screen shot. Is there any way to maybe introduce pad characters to the menu display name field to make the sub menu wider and give some blank space at the side of the sub menu. There's no border facility for the sub menu which would be the solution. I tried using spaces in the display name field but they don't appear when I publish the page. Thanks for any advice....... |
|
 Screen Shot 2014-02-22 at 09.12.54.png |
|
|
User: Roddy 10 years ago
|
|
|
The EverWeb Codebox site uses the default drop down navigation and this page shows how it was modified… http://everwebcodebox.com/layout/navigation.html ------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
|
User: Martin K. 10 years ago
|
|
|
Thanks for the advice Roddy but I'm afraid my non-existant coding skills can't cope with that ! Regards Martin |
|
|
User: Roddy 10 years ago
|
|
|
You don't have to write any code. It's just a question of changing some values. Can't you simply add a contrasting background color to the drop down part of the menu? ------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
|
User: Martin K. 10 years ago
|
|
|
As regards the coding, I think I'll stay within my comfort zone, at least then if something goes pear shaped I can fix it that way ! I've tried using various background colours but it doesn't really help much as it doesn't increase the blank space at the sides which is where the problem lies...... Cheers |
|
|
User: Roddy 10 years ago
|
|
|
Can you post the URL to a published page with the navigation? Try pasting this into the Site Wide Head Code box on the Site Publishing Setting page… <style type="text/css"> #navmenu_menu0 ul ul li a, #navmenu_menu0 ul li.active li a, #navmenu_menu0 ul li:hover ul li a, #navmenu_menu0 ul li.hover ul li a { padding-left: 10px; padding-right:5px} </style> Adjust the values for left and right padding to suit. ------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
|
User: Martin K. 10 years ago
|
|
| That works fine, many thanks Roddy. I'm not ready to upload the changes to my main site yet but you can see the effects on my test page at www.mcnollie.co.uk. Thanks again for your trouble... | |
|
User: Martin K. 10 years ago
|
|
| That works fine, many thanks Roddy. I'm not ready to upload the changes to my main site yet but you can see the effects on my test page at www.mcnollie.co.uk. Thanks again for your trouble... | |
|
User: Roddy 10 years ago
|
|
|
A few users have criticized the lack of control they have over the navigation styles but I don't think they realise how complicated the styles are and how confusing it would be if they had access to every item in the CSS.
------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
| Post Reply |
| You must login or signup to post. |

