Viewing Browser Background
Browser Background
|
User: Fighter88 10 years ago
|
|
|
So now i have tried using this feature and i just can't figure out how to get it to work properly. I added the image i wonna use, and i have tried both original size and tile, is it just me or is it impossible to choose what there should be in the image like a mask function? I added a picture where i am sitting on some rocks all to the left of the image, but when i click preview i am not at the left, EW is chosing something else on the picture to show.. |
|
|
User: Paul-RAGESW 10 years ago
|
|
|
Quote: is it just me or is it impossible to choose what there should be in the image like a mask function? I don't understand what you mean here. Can you elaborate on what you are trying to do. Quote: I added a picture where i am sitting on some rocks all to the left of the image, but when i click preview i am not at the left, EW is chosing something else on the picture to show.. I'll have to see screenshots of what you mean here so I can get a better idea of the problem. ------------------------------- Paul EverWeb Developer |
|
|
User: Fighter88 10 years ago
|
|
|
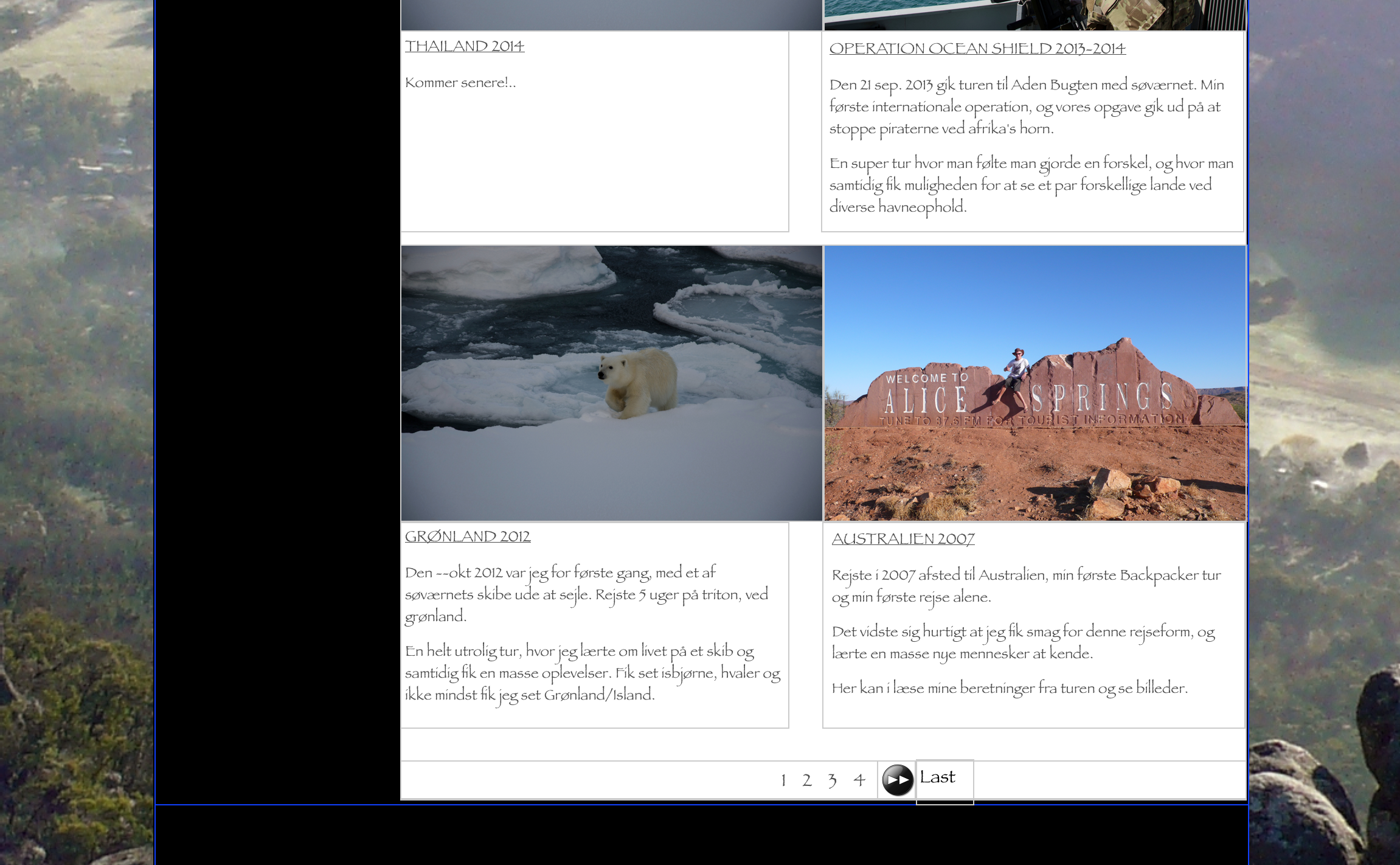
Okay this is what i am trying to do.. I got this picture that i attached, as you can see i am sitting all at the left in the picture, but when i upload that picture as browser background it shows the one i uploaded.. It's like the picture is to big and i would like to be able to mask what areas i want EW to show.. Now it is just taking a area to show or is there a option i missed?.. |
|
 Skærmbillede 2013-10-22 kl. 17.59.05.png Picture  Skærmbillede 2013-10-22 kl. 17.58.41.png In EW |
|
|
User: Paul-RAGESW 10 years ago
|
|
|
The background image can't be masked. Only images within shapes can be masked. If you want you can remove the black color from the page background. Maybe that is what you are referring too? ------------------------------- Paul EverWeb Developer |
|
|
User: Fighter88 10 years ago
|
|
|
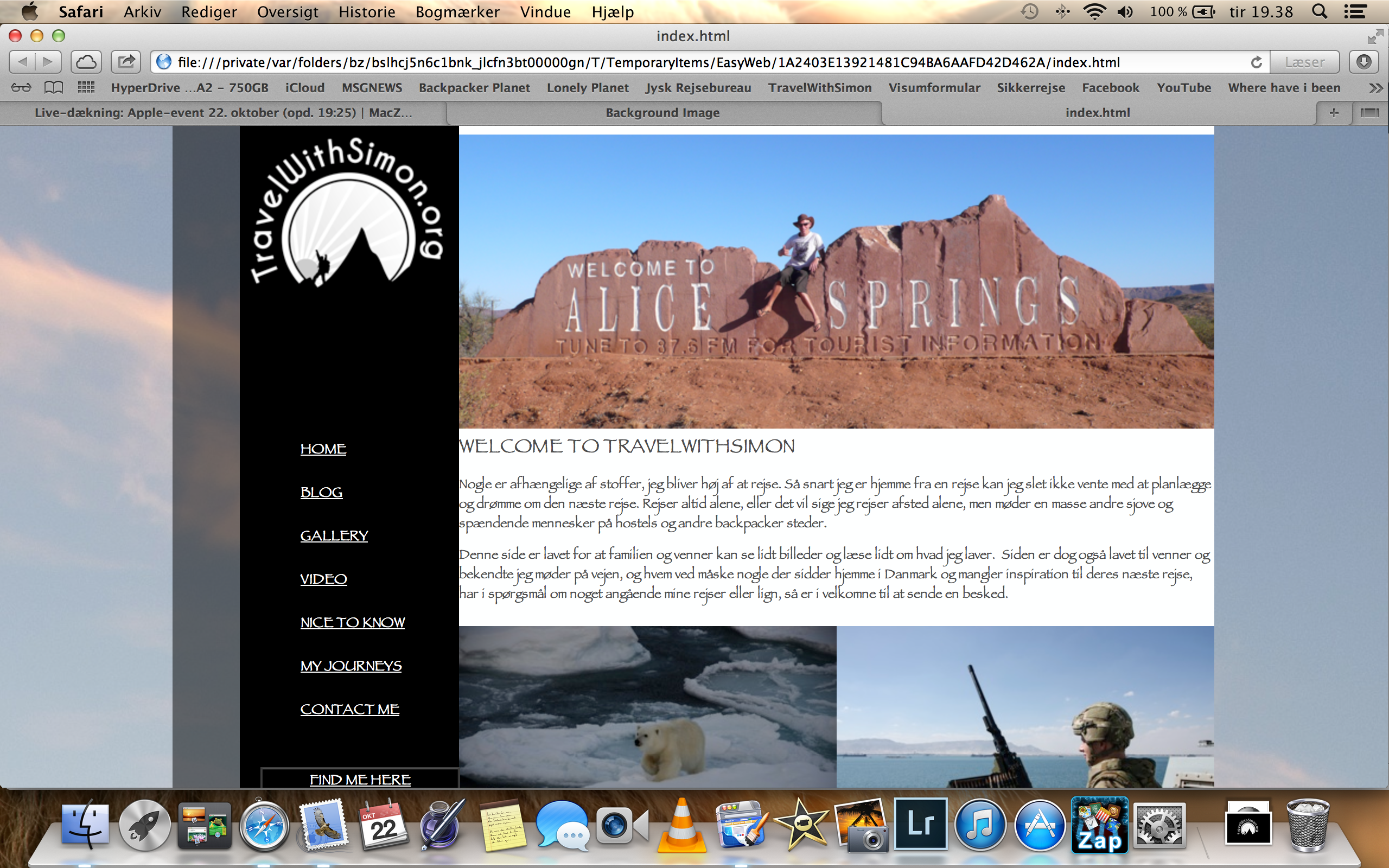
Don't wonna remove the black color, that's where i have my menu's or navagationbar.. It's just looks like it it zooming the picture up, and because it is making the picture that huge size i am not getting what i want in the picture.. If you look at picture 2 i uploaded, you can see that the picture is huge (zoomed) so i am not getting the left and right site of the original picture inside EW.. Another thing that would be nice, is the option to stop the browser background moving.. like they did here.. www.backpackerplanet.com |
|
|
User: Roddy 10 years ago
|
|
|
Here's An Example of how to fix the background image.
------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
|
User: Fighter88 10 years ago
|
|
|
Yeah see that's looking alot better Roddy.. A few questions i am not that good at the coding stuff.. So i did what i was told in you weppage, and it already looks better.. I am getting a grey line (at the left) after i did the code can i remove that? i will attatch i picture.. And my site is content width 960 and 50 height is what i put in the page layout, so i will need to go cut the picture to 960 width so i get what i want in the background right? :) Last edit 10 years ago |
|
 Skærmbillede 2013-10-22 kl. 19.38.58.png Grey line at the left |
|
|
User: Roddy 10 years ago
|
|
|
The example I gave has a translucent page background. That's what you are seeing. Delete this from the code... div.container { background-color:rgba(0,0,0,0.5); } ------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
|
User: Fighter88 10 years ago
|
|
| Thanks Roddy, i will try this later today and i will try to get one of my pictures cropped so it is a better size :) | |
|
User: Fighter88 10 years ago
|
|
|
Okay so now i have been playing around with this the last couple of days.. I can get rid of the gray line and the picture is not moving so that's just great.. But i just can't seem to get a nice picture for the background.. Everytime it seems that it zoom's the picture up to at large size, i have tried cropping a picture so it's not so big and there is no diffrence.. I have the picture chosen in background browser and i did try both original size and tile version.. Any ideas here Roddy? is it the size of the image i need to do something about? If you don't understand what i mean let me know, and i will try to show some pictures or a video on youtube.. |
|
|
User: Roddy 10 years ago
|
|
|
The image is zoomed because it fills the browser background. You need to decrease the browser width to see the image get smaller. Grab the Safari window by the right edge and drag it to the left to see the image get smaller. ------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
|
User: David W. 10 years ago
|
|
| This is melting my brain! Am I correct in saying that when you select an image as the browser background that the software seems to zoom in and it's basically pot-luck what part of the image you get as your background? Is there no way to have the full image as your browser background? | |
|
User: Roddy 10 years ago
|
|
|
You need to remember that the web designer has no control over the size of the browser background since this is user adjustable. The iMac I am using right now has a screen 1920 by 1200 so, a background image would need to be about 2000px wide to fill this with some room to spare. This is a huge image which is why it is not sensible to use background images on conventional sites and taboo to use them on ones that will be viewed on mobile devices. The OP of this topic wanted a background image which is responsive to browser size - that is it expands and contracts with browser width. The method used is not a feature of EverWeb. The method of fixing a background image so that the content scrolls over it is shown on this page… http://everwebcodebox.com/layout/background-image.html ..and to create the same effect and to also have the image respond to browser width… http://everwebcodebox.com/layout/backstretch.html ------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
|
User: Steve 10 years ago
|
|
|
never mind... got it.
Last edit 10 years ago ------------------------------- MacBook Pro 15in Retina 10.14.6 Nevada, U.S.A Apple since OS 7.1 LE II (pizza box) |
|
| Post Reply |
| You must login or signup to post. |



