Viewing How do I find my site\'s code?
How do I find my site\'s code?
|
User: Christopher 10 years ago
|
|
|
There's a post somewhere with Roddy answering this, but without the ability to View my own posts, I can't find it. Basically, I still haven't been able to fix my Economica font in my nav bar which goes all screwy on my movie pages... so I thought I'd try to dig into the code and see if anything jumps out. I've looked at textstyles.css in the ew_css folder. Nothing out of the ordinary. Time to peek around elsewhere I guess. ------------------------------- rMBP 15", 2.6 Ghz, 16 GB RAM, OS X 10.11.6, with 27" Thunderbolt Cinema Display www.cleetche.com |
|
|
User: Roddy 10 years ago
|
|
|
In Safari you can view the code if you install the Develop drop down menu. Go to Safari Preferences/Advanced and check the box. Now you can view the source by doing Option + Command + U and clear the cache using Option + Command + E In Google Chrome Option + Command + U will open the code in a new tab. In Firefox, use Command U for a quick look at the contents of the HTML doc or go to Tools/Web Developer for more features. In Safari's web inspector you will see a list of files in the left column. Click on any one to view it. If a file name is marked in red this means that the browser can't load it for some reason and this gives you a clue as to where to start to look for errors. The web inspector is a reality check in that it shows what the browser actually "sees" rather than what you think you presented it with! Another feature you will see in the Safari Development menu is "User Agent". Don't treat this as gospel - especially when using the Internet Explorer simulations. Now that you have opened this can of worms you will spend more time looking at code than actually creating web pages! ------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
|
User: Christopher 10 years ago
|
|
|
This is brilliant. But after spending a good hour comparing code from one page to another, I think it'd be easier to learn Cantonese. (where'd the smiley faces go?) I see no difference from one page to the next as far as my fonts are concerned and can only hope that the new version of Safaria released with Maverick's will function better! (as I don't have this text problem with Chrome or FF at the moment). But it's good for us web newbies to peel back the layers and see how it all works, don't ya think? We might actually learn a thing or two... ------------------------------- rMBP 15", 2.6 Ghz, 16 GB RAM, OS X 10.11.6, with 27" Thunderbolt Cinema Display www.cleetche.com |
|
|
User: Roddy 10 years ago
|
|
|
I wouldn't worry about the Safari thing although it is really annoying. The differences I was seeing were in the links to the Google hosted fonts. I went round in circles today while changing fonts in the default menu. No matter what I did, Safari showed it several font sizes bigger than Chrome or Firefox. Eventually I just said, "F*** It" and went on to a more useful and productive pastime. Very few people actually use Safari and about 90% of the commercial sites over here don't render properly in it. Update to the latest V 30 of Chrome and set it as your default browser. Apple seem to focus too much on iOS and not enough on OS X. I sincerely hope Mavericks will be a vast improvement over the geriatric Lion and Mountain Lion! ------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
|
User: Christopher 10 years ago
|
|
|
Yeah I've been starting to use Chrome more. I was just on vacation and was even having trouble logging in to the hotel's wifi with Safari. When I tried with Chrome, it worked instantly. I've been using Safari for years though... we have a bond ;)
------------------------------- rMBP 15", 2.6 Ghz, 16 GB RAM, OS X 10.11.6, with 27" Thunderbolt Cinema Display www.cleetche.com |
|
|
User: Roddy 10 years ago
|
|
|
Nowadays, old dogs have to learn new tricks! I use Safari for general surfing but test sites in Chrome by default. ------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
|
User: Roddy 10 years ago
|
|
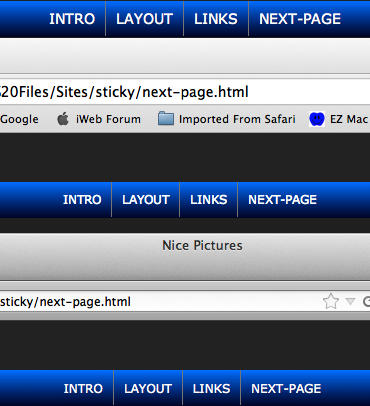
Here's a screenshot of the difference in my navigation text size in Safari c/w Chrome and Firefox...
------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
|
User: Christopher 10 years ago
|
|
|
That is crazy. It's those little things that drive me nuts. Is there nothing the boys at EW can do – both for your problem and mine?
------------------------------- rMBP 15", 2.6 Ghz, 16 GB RAM, OS X 10.11.6, with 27" Thunderbolt Cinema Display www.cleetche.com |
|
|
User: Roddy 10 years ago
|
|
|
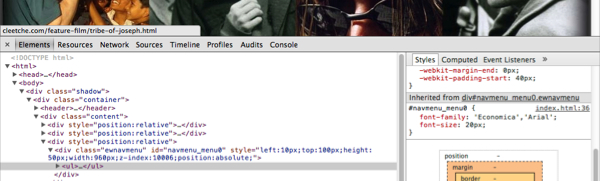
@ Christopher One thing I didn't mention in relation to your original question was the fact that you can not only look at your website code in the browser using the Develops Tools but you can change it! You never see this mentioned in forums because I guess it is a little beyond most drag and drop users but, in your case, it may be appropriate and a recognition on my part of your developing skills! Open a page of your site in Google Chrome, control click the navigation and select "Inspect Element". This is what you will see...  Now you can see the HTML side by side with the CSS and the web page above. Change any attribute in the styles and you will se it take place in the website. Isn't that Kool with a capital K? Obviously, the changes aren't permanent and you can hit the browser refresh button if you screw up and need to go back to the original. This means that you can mess with the fonts on individual pages in the browser rather than having to do it in EW and publish every time and may speed up your troubleshooting. If you are using a wide screen it may be more helpful to have the browser window and the code side by side. To do this, click the little screen icon in the bottom toolbar far left. I don't want to overload you but it may be worth mentioning that you can customize settings by clicking the power button at the far right of the bottom toolbar. Here you can do exciting stuff like choosing to view/not view user agent styles, disable java script and, for those that are anal about color, choose to show the as authored, HEX, RGB or HSL. If you are trying to get your head around CSS, notice that there is a diagram of the navigation as a box which will show you the relationship between margin, border, padding and content and help you understand the CSS box model. That is Super-Kool. ------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
|
User: Yelena 10 years ago
|
|
|
Interestingly, I usually have problems with Fonts being displayed differently in Firefox...not Safari...
------------------------------- Yelena MacBook Pro OS X 10.10.3 IMac 21" OS X 10.10.3 |
|
|
User: Roddy 10 years ago
|
|
|
Firefox has a bad habit of rendering fonts slightly larger than the webkit browsers. Is this what you mean?
------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
|
User: Yelena 10 years ago
|
|
|
That is one problem. Sometimes certain fonts display as they appear in EW in Safari and Chrome but will be substituted for another font in Firefox. I found a way around it but find it a little strange.... ------------------------------- Yelena MacBook Pro OS X 10.10.3 IMac 21" OS X 10.10.3 |
|
|
User: Roddy 10 years ago
|
|
|
The font substitution can be avoid by using a fallback font (or two) in the CSS.
------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
|
User: Christopher 10 years ago
|
|
|
That is Kool. It's a Kool aid ;) Things are just getting easier and easier by the day! ------------------------------- rMBP 15", 2.6 Ghz, 16 GB RAM, OS X 10.11.6, with 27" Thunderbolt Cinema Display www.cleetche.com |
|
| Post Reply |
| You must login or signup to post. |


