Viewing How do I get Picture Frames to hide in other breakpoints when previewing the page?
How do I get Picture Frames to hide in other breakpoints when previewing the page?
|
User: Brian T. 2 years ago
|
|
|
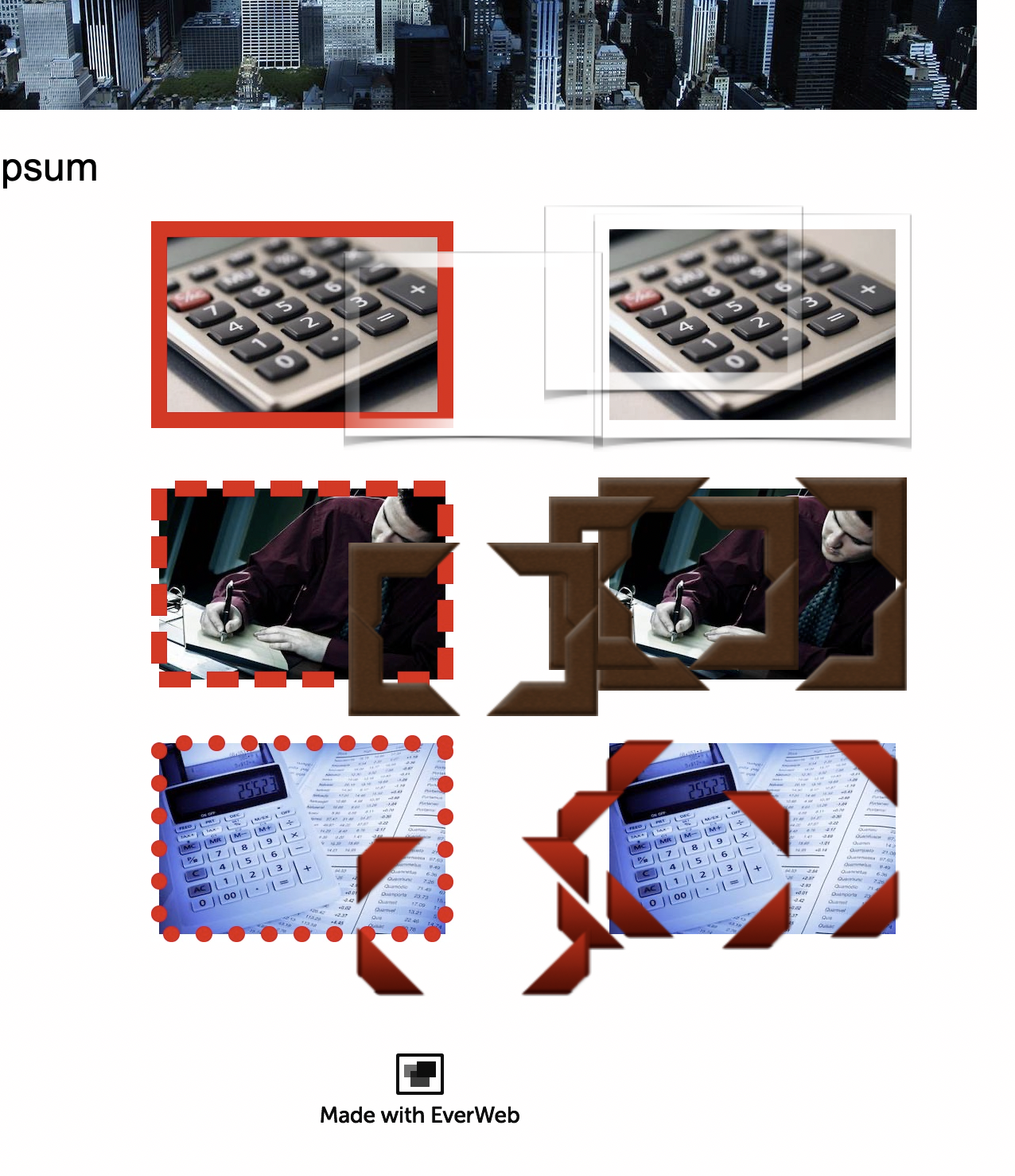
How do I get Picture Frames to hide in other breakpoints when previewing the page? Using the Fixed Width Plain White template’s Home Page with a Centered Layout, the 3 pictures down the right side each have a white Picture Frame. If these pictures are duplicated, resized & repositioned for each breakpoint, showing and hiding as required, the hidden pictures still have a visible Picture Frame in preview. Changing the Picture Frame makes no difference. If I change each Picture Frame to a Line, then the Lines do show or hide correctly in each breakpoint during preview. And it’s not just that template. If I use a new fixed width blank page with a centered layout and a random photo with a Picture Frame, the photo shows and hides correctly in each breakpoint but the Picture Frame is always visible during preview in both Safari and Firefox. The attached images show what I mean. What’s the secret to making these Picture Frames respond correctly in each breakpoint when previewing the page? |
|
 Screenshot 2022-03-02 at 22.07.46.png |
|
|
User: wellnl 2 years ago
|
|
|
Hi Brian I tried what you did and I get picture frames appearing even when they should not be. e.g. I had a picture in a frame that was only visible on tablets and mobile (using the Responsive settings in the Metrics Inspector) and the frame always appeared. The images behaved as I expected. The picture frames are overlayed on top of the image so that's where the problem comes from, so this looks like a bug. I will report it to the support team for you and hopefully it can be fixed soon. Simon Last edit 2 years ago |
|
| Post Reply |
| You must login or signup to post. |
