Viewing Image Sliders in a Responsive Page don't work like the video tutorial
Image Sliders in a Responsive Page don't work like the video tutorial
|
User: Rachael B. 3 years ago
|
|
|
I'm trying to make a gallery directory with image sliders, like the one in the video tutorial. https://www.everwebapp.com/support/video-tutorials/creating-a-photo-directory.html I'm pretty sure this doesn't work at all with the responsive page, as things can't be resize / reposition / add labels inside of a responsive bar. Plus, I can't have the hyperlink bar overtop to complete the link. So I'm not sure what to do. The rest of my website is responsive, so my masters are all responsive. What is the best practice in this case? |
|
|
User: wellnl 3 years ago
|
|
|
Hi Rachael The tutorial is quite old and only covers fixed width (centered and left aligned) page layouts where you can overlay objects to get the effect you want. I've tried a couple of things (e.g. trying to hyperlink the image slider) but I don't think this is possible in responsive pages unless there is a third party widget out there that will allow you to link images in the slider to another page :( If I think of any alternative, I'll post back Simon |
|
|
User: Paul-RAGESW 3 years ago
|
|
|
Hi Rachel, In the image slider, have you tried selecting each image and in the URL field, paste the full URL to your final page of your image gallery? That should work and provide the same behaviour you are looking for. ------------------------------- Paul EverWeb Developer |
|
|
User: wellnl 3 years ago
|
|
|
Apologies, I totally blanked seeing the URL field in the Image Slider!
Last edit 3 years ago |
|
|
User: Rachael B. 3 years ago
|
|
|
So I've given up on the image slider, and was going to go with a static image with a textbox label and an overlay link to my photo gallery page. And that is workable, but I am still encountering an issue. The issue arises because I'm trying to replicate iWeb albums (yes, another lost soul mourning iWeb ... still). Some context: I use my websites for educational purposes and I release parts of the website progressively over the course of weeks as the information becomes relevant. To do this, I make the website and then use FTP to control what parts are published and what parts are not. With iWeb albums, I had the ability to embed the photo pages in the album. Let's imagine I have a Unit Album, with Gallery 1, Gallery 2, and Gallery 3. This meant when using FTP, I could make a full album with all of my gallery pages, and then just delete the photo gallery pages from the server. When you went to the Unit/Album page on the site, you would see that this is where Unit 1 information would go, but no Galleries would show. Then in a week, I could post Gallery 1, and it would appear when students needed it... but not before. This method meant that the spacing, pagination, labeling, linking of all of the galleries on the album/unit page was something that could be toggled on/off. It was easy and orderly. The drawback I'm having now is that I make a directory page (Unit page) by putting a static image and link and textbox label to link each of my gallery pages, I can't "roll out" the different Galleries through FTP. Either all of those markers have to be present at the beginning and I only link to the pages when I'm ready, or I have to hand build the next link each time. Is there a work around that I'm not envisioning? |
|
|
User: Cornelis V. 3 years ago
|
|
|
Hello Rachael, the link below goes to a completely different subject and it is in de language of the Netherlands - but does this look like what you're trying to achieve? It's made with the standard EW Flexboxes and a Response Row widget. I tried to mimic the iWeb Albums here. https://www.maanbrein.nl/albums.html Last edit 3 years ago |
|
|
User: Rachael B. 3 years ago
|
|
|
Hi Cornelis, I do like the look of the Flexbox. It's a good solution for the visuals of the album. What I am still trying to figure out is the embedded file nature of the album. I would still have to remake the Album page every time I wanted to release a new gallery. |
|
|
User: Cornelis V. 3 years ago
|
|
|
Hello Rachael, could you explain in more detail what you mean with Quote: What I am still trying to figure out is the embedded file nature of the album. Is the thread below helpfull? Last edit 3 years ago |
|
|
User: Cornelis V. 3 years ago
|
|
|
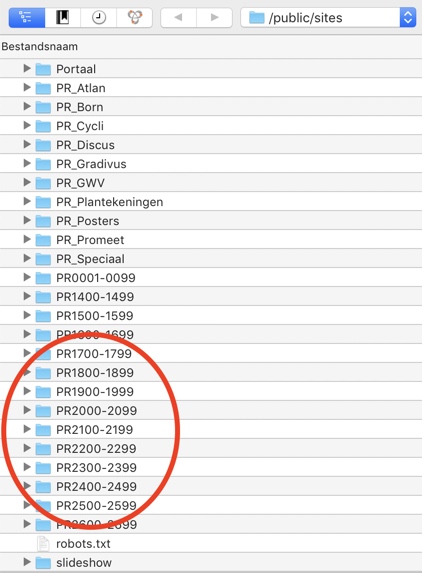
From what I read in the above threads I think that there is a kind of workaround for the EW embedded file nature of the albums (image galleries). iWeb was not very efficient in this matter and just created duplicates for the albums. Doubling your total website size. EW is much more smart and file efficient - but less accessible. But if you're happy to change your way of EW working then there is a fake non embedded solution. For me this is working practice for many years and ables me to manage and ftp 'separate' albums. In EW you normally setup one project (website) and in that project you create master, directory, home, video, album, blog pages etc. Think different and instead of adding album pages you'll start creating album projects. See screen dump off my EW Projects Window. These are all separate album projects. There is also one normal project with the home, blog and album page. This particular album page only holds the Flexboxes in a Response Row widget as discussed before. The Flexboxes externally linked (full https://...) to the separate album projects. See screen dump off my sftp host web domain where all the album projects are separately available for updating and ftp. One drawback of this working practice is probably a bigger website in total and the cluttered EW Project Window. Could this be an answer to your: 'What I am still trying to figure out is the embedded file nature of the album'? |
|
 Projects Window.jpg  Web host domain.jpg |
|
|
User: Rachael B. 3 years ago
|
|
|
So, making all albums into projects is possible, but would end up being insane given that eventually I will have hundreds of album projects used across many sites, and my brain will really struggle with that. Having each album as a project also won't work with my current subscription that allows 5 projects at a time to be hosted, right?) It still doesn't quite get to my question. Let me see if I can rephrase it: In iWeb, if I had one album that organized 8 different photo pages, my album would look like a grid of 8 preview windows. Now if I used FTP, I could upload the whole album and all of the photo pages.... and then delete all but the first photo page off the server. When I went to a wbsite, I would see the one photo page, and there would be nothing else. The next week, I could FTP post photopage 2, and the following week I could post #3. All this required was a fast FTP button click and now that page is available, and it's box in the grid appears where before there had only been a void. In making Flexbox albums, If I have 8 Flexboxes with 8 linked pages, deleting the photopage doesn't also disable the Flexbox from appearing. Deleting the pages to start and then releasing them sequentially gives you all 8 flexboxes from the start, only some of them will have 404 errors. |
|
|
User: Cornelis V. 3 years ago
|
|
|
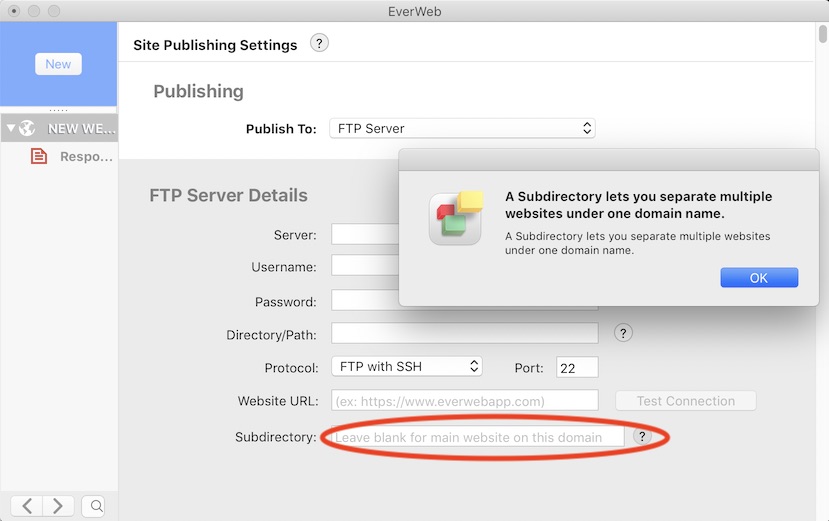
This is as far as my tricknology goes... You could try 'FTP Server' publishing in a 'Subdirectory' (see screen-dump) to get separate non embedded albums and still having a structure that doesn't drive you insane and is covered with your current subscription that allows 5 projects at a time to be hosted - but I have not tested this approach... The last resort is to have an external startup disk/volume with MacOS Mojave, version 10.14.6. This is the last MacOS version that still supports running 32bit apps like iWeb. |
|
 Subdirectory.jpg |
|
|
User: Rachael B. 3 years ago
|
|
|
I think this doesn't solve the issue that the gallery page would still show 8 Flexboxes, even if I erased the pages that the Flexboxes connected to. You would just see all 8 flexboxes, they would just have disabled links until I FTP over the connecting file to make the link active. I can accept that there is no work around for this and consider it closed. |
|
| Post Reply |
| You must login or signup to post. |

