Viewing How to center vertically the text of the navigation menu?
How to center vertically the text of the navigation menu?
|
User: Christoph M. 5 years ago
|
|
|
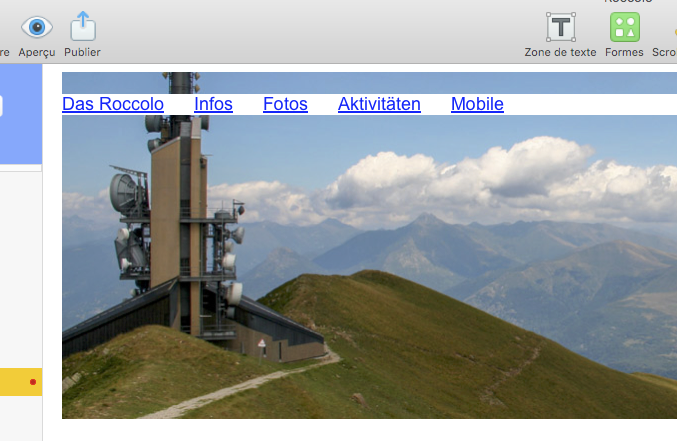
Hello, Is there a possibility to align vertically the text of the navigation menu? I've found left/center/right but not up/center/bottom. I'd like to use this because I've created a navigation menu with the option "Stick to Top of Page" so you can always see it when scrolling down. I dont’t want to have the navigation text on the very top of the page, it's not neat. But if I pull it a little down, the website reappears above the the menu when scrolling (see picture). I've tried to make the navigation menu box larger/higher but in this case the text remains aligned to the top. How can I bring it to the center? Thanks. |
|
 Capture d’écran 2019-03-15 à 22.09.49.png |
|
|
User: wellnl 5 years ago
|
|
| In the widget settings of the nav menu widget, use alignment center to center horizontally... then use padding for vertical spacing | |
|
User: Christoph M. 5 years ago
|
|
| Thanks wellnl, but even by spacing using padding the menu items remain sticked to the top, they are not vertically centered | |
|
User: Cornelis V. 5 years ago
|
|
|
I'll assume you have setup a responsive website. First switch of "Stick to Top of Page" of the navigation menu. Add a responsive row and move that to the top of the page. Now embed the navigation menu into this new responsive row and set your preferred alignments. Add another responsive row and again move that to the top off the page. Set the height of this responsive row as heigh as your navigation menu. Select the navigation menu and switch on "Stick to Top of Page". Now the website should not reappear above the the menu when scrolling and you do not have to tweak the navigation menu box larger/higher. Last edit 5 years ago |
|
| Post Reply |
| You must login or signup to post. |
