Viewing Background picture in responsive web design
Background picture in responsive web design
|
User: Dan N. 5 years ago
|
|
|
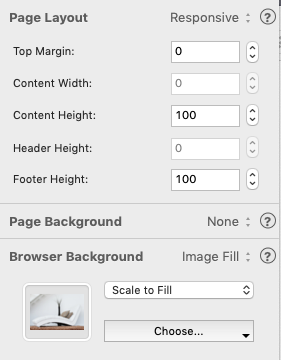
Hi Guys, I have a question regarding the responsive web design and adding a picture in the browser background. I have a picture placed in the browser background and responsive rows on top - it works very well in preview mode and also as uploaded with safari and Firefox browser - the picture is there and works responsively, BUT when browsing with my iPad or iPhone the background picture is blown to such size, that you cannot recognise the background picture anymore - it is simply huge. Doesn't EverWeb shrink the browser background pic into correct size for tablet and smart phone display size ? What button should I push to correct this ? Regards, Danny |
|
 settings.png |
|
|
User: EverWeb Support 5 years ago
|
|
|
Hi, Dan! I would like to ask you for your EverWeb Project file. Please open EverWeb's Projects Window, click the arrows next to your project and select "Send Project File to Support". After the project file is uploaded, EverWeb will give you a link. Please open a support ticket from your Client Area and paste that link into there with a description of the issue (you may copy it from here) NOTE: If your project is over 2GB in size or if you have an older version of EverWeb, you won't be able to send it that way. To send it to me in that case, please follow this link and follow the steps outlined on the page: http://www.ragesw.com/ewprojectupload/ NOTE: Do NOT remove the project file from the folder with project files. The investigation will take some time, but I will let you know as soon as the solution is found. Looking forward to hearing back from you. Best Regards, Michael EverWeb Support Team ------------------------------- EverWeb Customer Support Submit Tickets or Learn More |
|
| Post Reply |
| You must login or signup to post. |

