Viewing Need Transparent Background in a Picture
Need Transparent Background in a Picture
|
User: Jennifer S. 7 years ago
|
|
|
Hi there, I've created an image in Photoshop that I will be using as an icon/button/divider. It is a simple drawing of a leaf with color. The background in Photoshop is transparent and it is saved and loaded into my Everweb site as a png. However, this is showing up with a white background. I can see in the inspector that the image background is transparent so why is it showing up as white and more importantly, what can I do to get rid of the white background? Thanks for any tips. Jenny |
|
 Leaf Icon.png |
|
|
User: Roddy 7 years ago
|
|
|
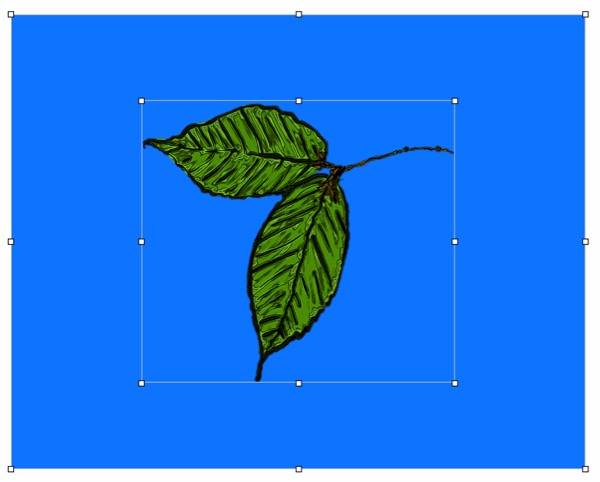
There's nothing wrong with the image - except for the file name. Here's a screenshot of the PNG dropped onto a blue background in EverWeb ...  Image file names should have no spaces or special characters in them. Change the name form Leaf Icon.png tp leaf-icon.png before importing into EverWeb. ------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
|
User: Jennifer S. 7 years ago
|
|
| Thanks once again, Roddy! | |
|
User: Damon Z. 7 years ago
|
|
| If you have to change the file name it's some serious oversight from the programmers! | |
|
User: Jennifer S. 7 years ago
|
|
|
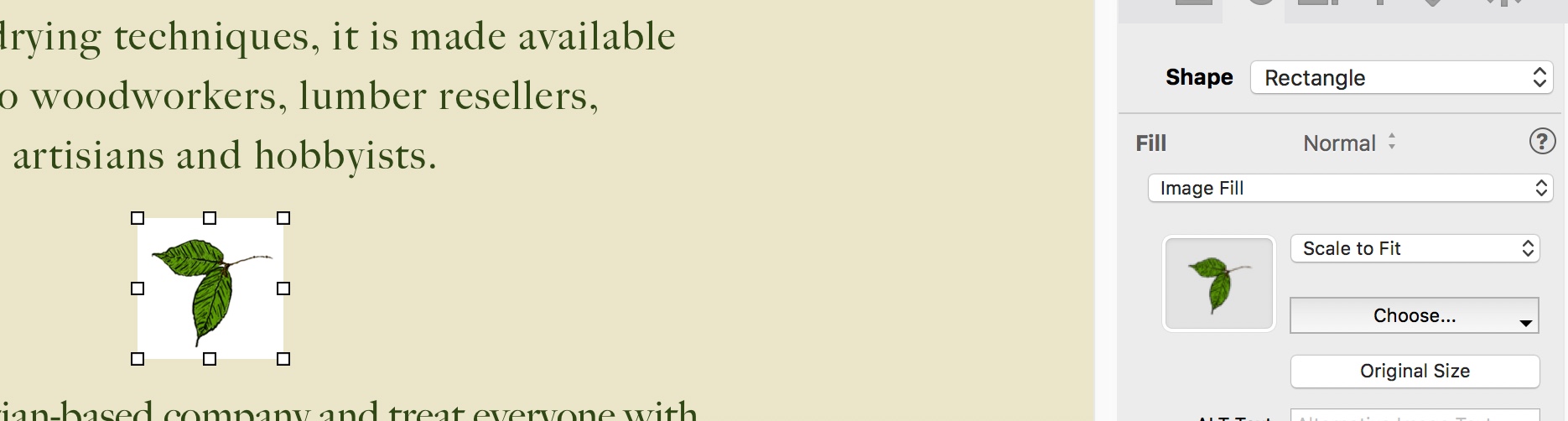
Unfortunately this solution did not work. See screen shot of the page in Everweb where in the inspector, the picture obviously shows a transparent background (using new file name leaf-icon.png) but the background within the page itself is white. Any additional thoughts? Thanks in advance for your help. Last edit 7 years ago |
|
|
User: Jennifer S. 7 years ago
|
|
| Sorry...here's the screen shot mentioned in my reply above. | |
 leaf icon screen shot.jpeg |
|
|
User: Jennifer S. 7 years ago
|
|
|
By the way, I changed the file name several times: leaf-icon.png leaf_icon.png leaf.png and got same result as you see above. I'm perplexed. Any help/ideas would be appreciated. |
|
|
User: Roddy 7 years ago
|
|
|
It looks as though EverWeb is converting your PNG to a JPG due to its large file size. You original image is 780 x 701 px with a file size of 400KB. You should reduce the image size to the size it will be viewed at on the web page. For example, reducing its width to 200px will reduce the file size to 41KB which is a big saving and will contribute to the page downloading faster in the browser. Check the size of the image in the Metrics inspector Find it in the Assets List and make sure the file type is .png Click the "eye" icon to the right of the file name Clicck the tab which says "Open with Preview" In Preview, select "Adjust size..." from the Tools menu, enter the required width and click "OK" As far as the file name is concerned, all files used in a website form part of a URL so they should have no spaces or special characters for maximum efficiency and to prevent errors. Spaces should be replaced with hyphens rather than underscores to separate the individual keywords words in the file name. The file name is not effecting the way the image is inserted. I am just pointing out that bad file names are a basic rookie mistake which can create errors and prevent links from working. Try to give your media files descriptive file names - separated by hyphens - for the search engines. Do this and optimise the image size before importing into EverWeb. ------------------------------- Roddy Website: http://everwebwidgets.com Contact: http://everwebwidgets.com/ewWidgets-home/contact.html NOTE: I am an EverWeb user and NOT affiliated with EverWeb! Any opinions expressed in this forum are my own. |
|
| Post Reply |
| You must login or signup to post. |

